-
proyectos
- Publicado el:
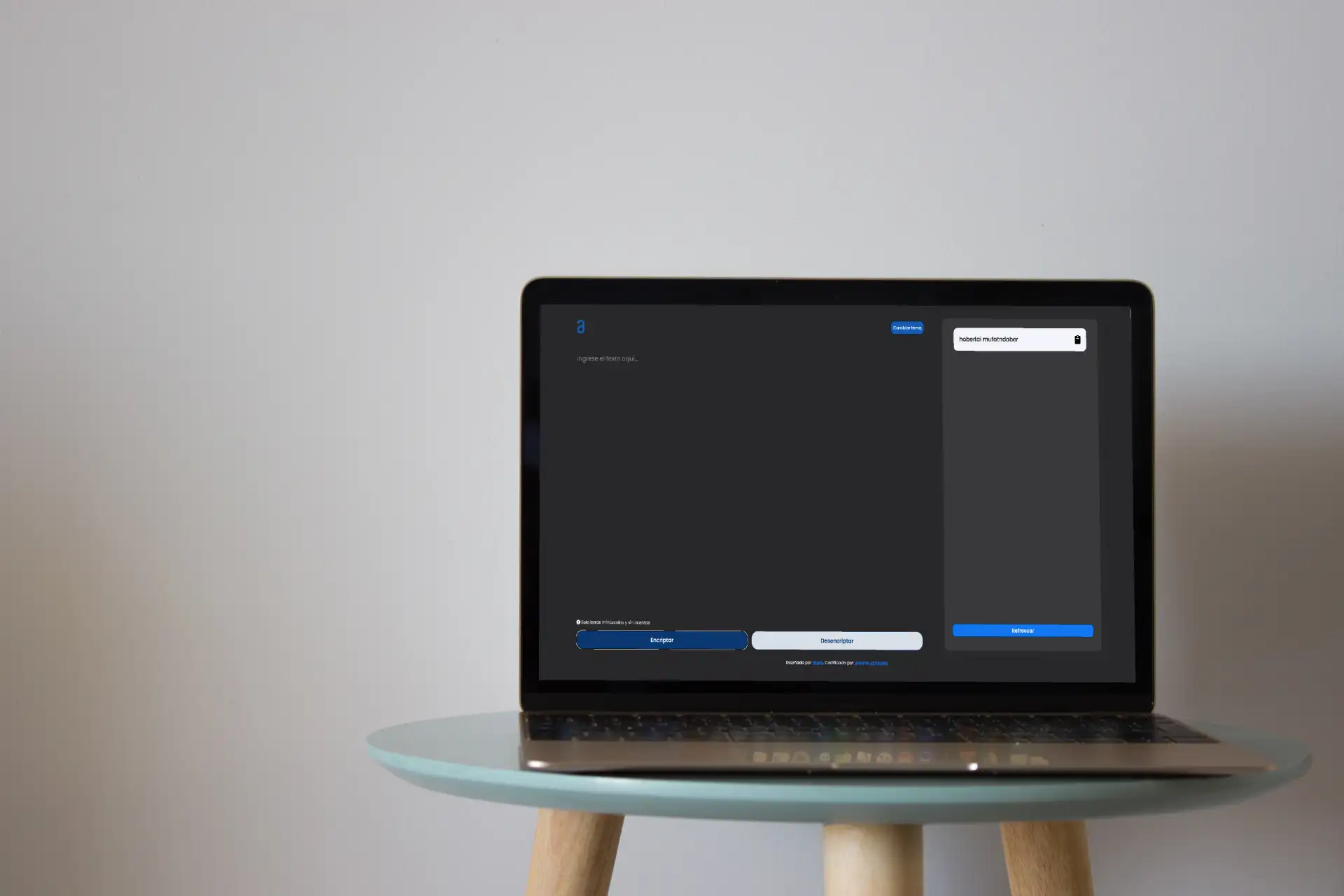
Encriptador Alura Latam :
Encriptador básico con HTML5 + CSS3 + JavaScript

Este proyecto es uno de los primeros desafíos de código que desarrollé desde cero uniendo diferentes tecnologías web e infraestructura como servicio para desplegar el proyecto. Cabe mencionar que este proyecto está desarrollado como parte de la ruta ofrecida por Alura Latam en conjunto con Oracle y su programa Oracle One.
¿En qué consiste el proyecto?
El proyecto consta de tres partes principales, la primera referida a la maquetación de la web en base al diseño entregado a través de Figma, esto debe hacerse con HTML y CSS debido a que son algunas de las tecnologías que enseña Alura en esta etapa.
Como segunda parte, se encuentra la lógica de programación directamente, la cual debe ser llevada a cabo con JavaScript en el lado del cliente (sin NodeJS), permitiendo así realizar distintas acciones que se mencionan más adelante en este mismo artículo.
Parte final o tercera parte, consta del despliegue de la aplicación web terminada en el servicio gratuito de Hosting de Github llamado Github Pages.
Requisitos del proyecto
Estos son los requisitos obligatorios del desafío que deben ser cumplidos al pie de la letra para que el proyecto pueda ser considerado como exitoso:
- Debe funcionar solo con letras minúsculas.
- No debe permitir el ingreso de acentos ni caracteres especiales.
- Debe ser posible convertir una palabra para la versión encriptada, también debe devolver una palabra encriptada a su versión original.
Un requisito de bonus, que viene a ser como un desafío dentro del propio desafío el siguiente:
- Crear un botón que permita copiar el texto encriptado o desencriptado según sea el caso de manera individual para cada palabra guardada en el LocalStorage, SessionStorage o la estrategia que haya sido utilizada para almacenar esta información.
¿Cómo funciona?
Como bien sabemos este encriptador forma parte de la ruta Frontend dedicada a la lógica de programación de aplicaciones y páginas web con un especial énfasis en la maquetación, rendimiento y funcionalidades interactivas del lado del cliente. Por esta razón este encriptador realmente es algo muy básico que utiliza un algoritmo propuesto por Alura Latam, nada de cifrado cesar ni cosas por el estilo.
Por ejemplo:
- “gato” => “gaitober"
- "gaitober” => “gato”
Además la página debe tener campos que permitan insertar el texto que será encriptado o desencriptado, permitiendo al usuario escoger que opción quiere utilizar.
Tecnologías utilizadas
- HTML5
- CSS3
- JavaScript ES6
- Git
- Github
- Github Pages
- Trello
Conclusiones
Para completar el desafío me vi sumergido en un ecosistema de herramientas que muchos equipos utilizan en el día a día para llevar a cabo proyectos de desarrollo que generan un valor a sus clientes o a ellos mismos. Si bien, el proyecto es un super simple, tuve la oportunidad de trabajar con Git y Github para llevar un control de versiones de los avances que iba haciendo mientras construía el proyecto y con Trello tuve la oportunidad de aprender como trabajar como si estuviera en un equipo de metodologías ágiles ya que una vez iniciado el proyecto te asignan tareas tal como si fueras un empleado.
Por otra parte, tuve la oportunidad de acercarme un poco más al mundo de DevOps al interactuar con Github Pages, un servicio gratuito de hosting de páginas y aplicaciones web ofrecido por Github, si bien al igual que el proyecto es algo simple, me abrió la puerta para adentrar en el mundo de DevOps que uso hoy en día al desarrollar nuevas soluciones.
Recuerda que si te interesa el proyecto y quieres ver su funcionamiento o explorar el código fuente, puedes acceder a estos mediante los botones en la parte superior, o acá para el repositorio y aquí para ir a la web

